As a web developer, I personally struggle while selecting colors and fonts. Many of us don't know which background and font color go hand in hand with the text font family.
So here are few resources to help you select better-looking colors and fonts.
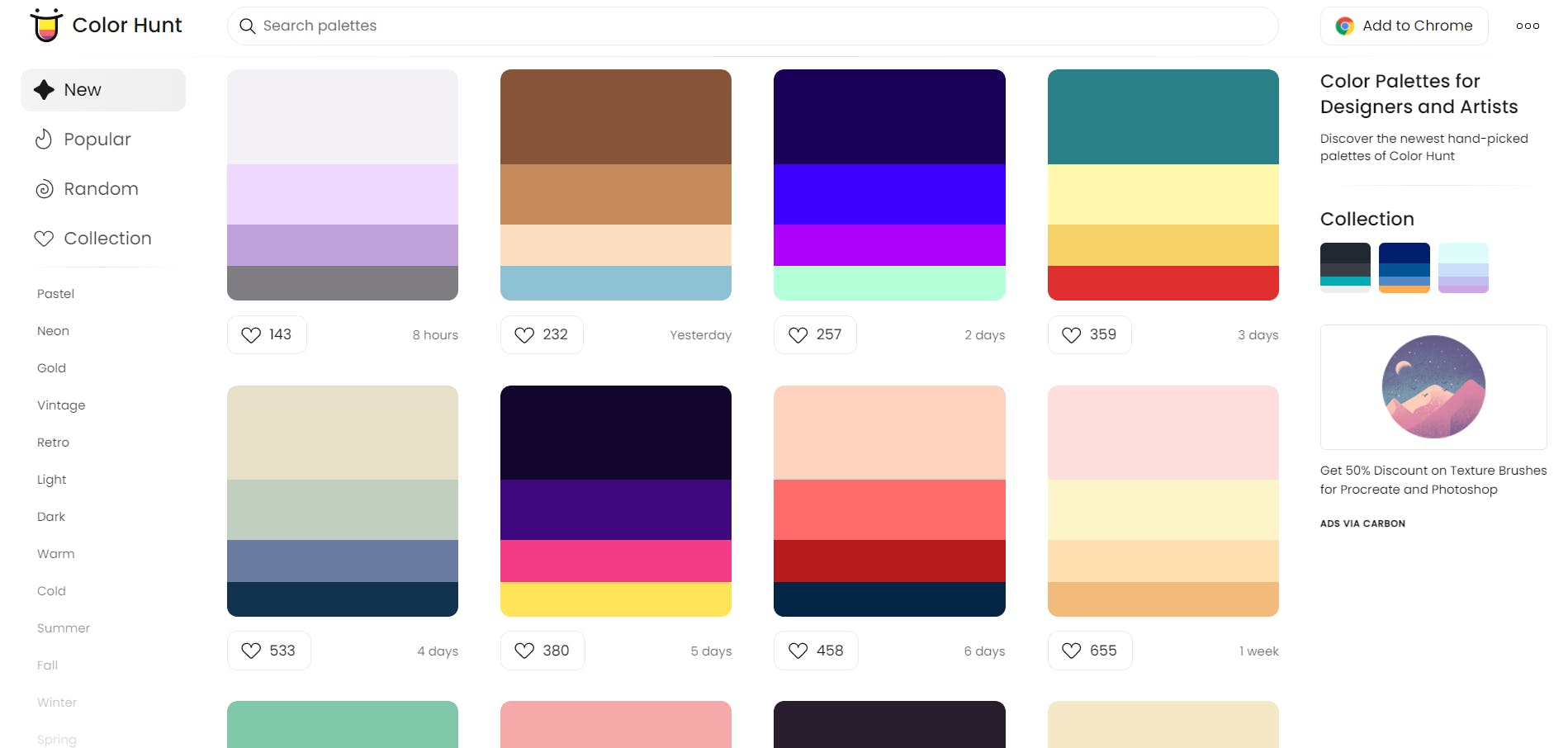
Color Hunt

Color Hunt is an open collection of beautiful color palettes, created by Gal Shir. I personally use Color Hunt to select the newest and good looking color palette for my projects. It is a helpful resource to style and develop aesthetic websites.
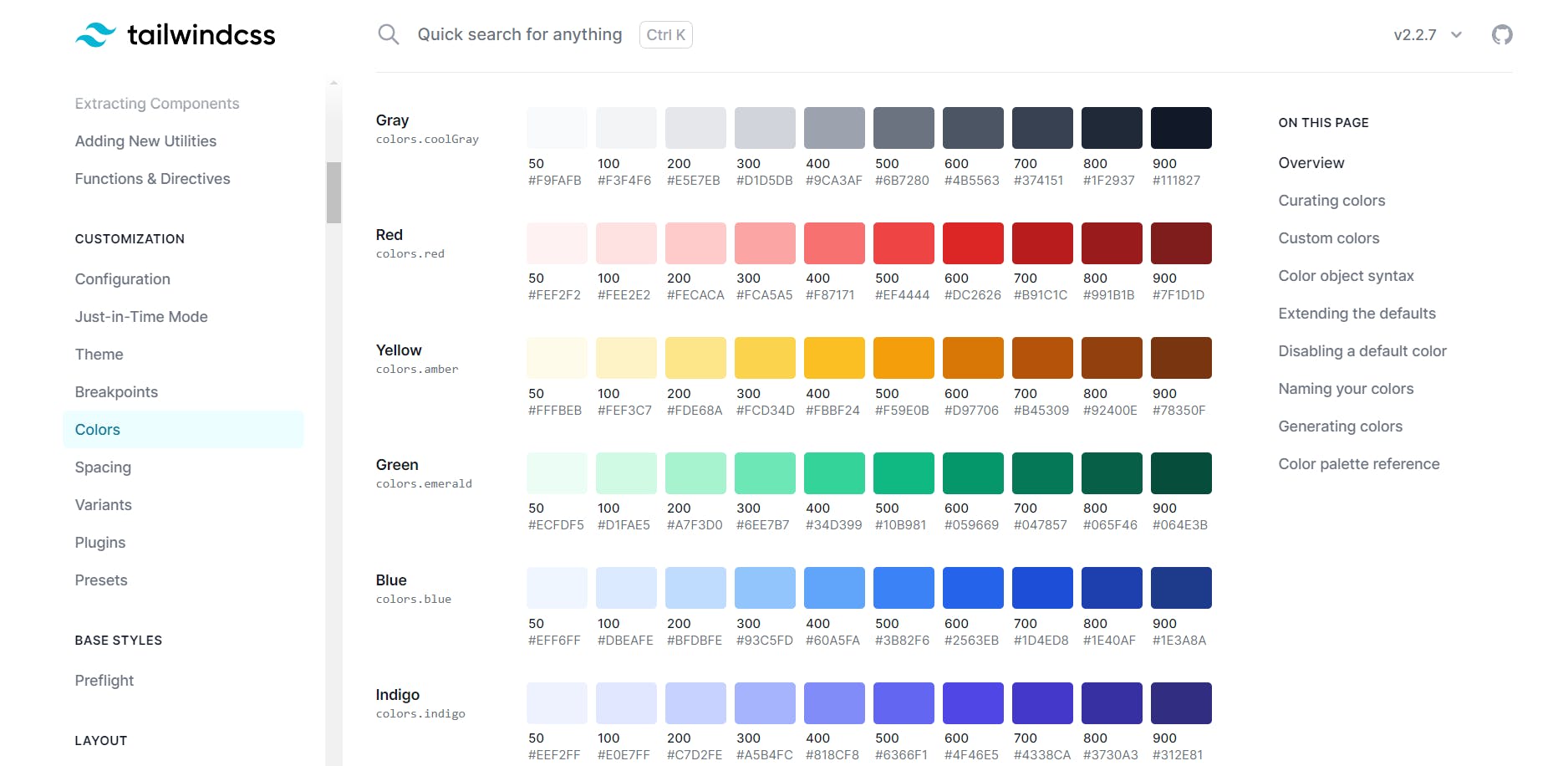
Tailwind Css Colors

Tailwind has an expertly crafted default color palette out-of-the-box that is a great starting point if you don’t have your own specific branding in mind.
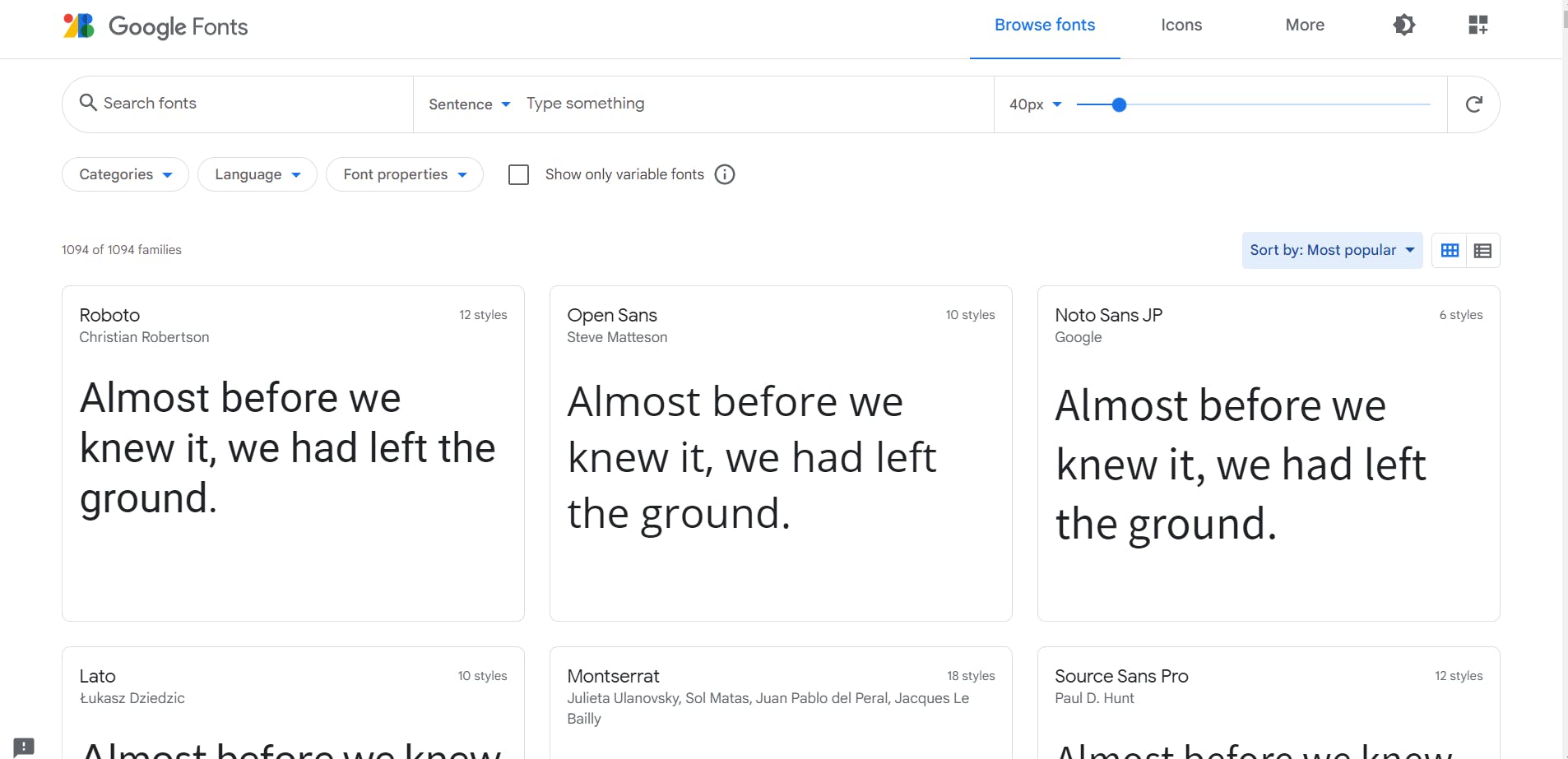
Google Fonts

Google Fonts is a library of more than a thousand free and open source font families which you can select and directly import into your CSS file and use freely. I use Google Fonts in almost every project.
These were my go-to resources for styling needs.
Hope you use these resources in your next project.
Have a Good Day!